Https App.hubspot.com Design-manager 520688 Code 5545890791
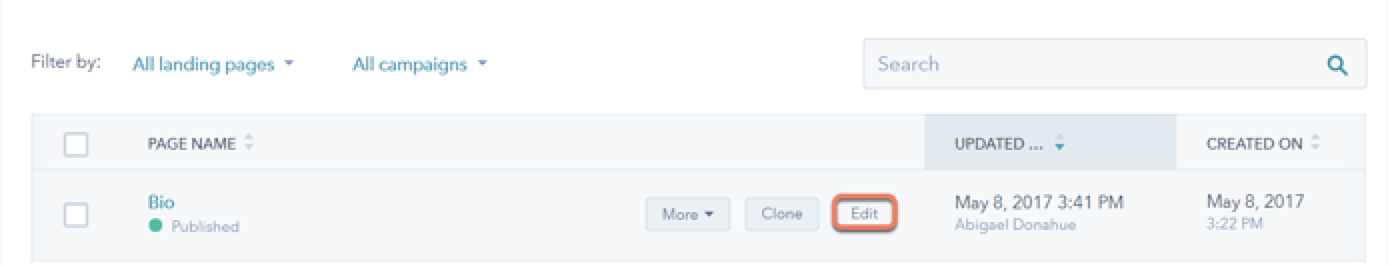
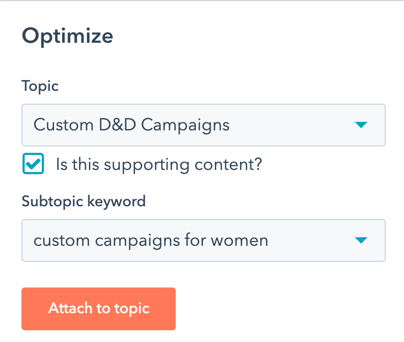
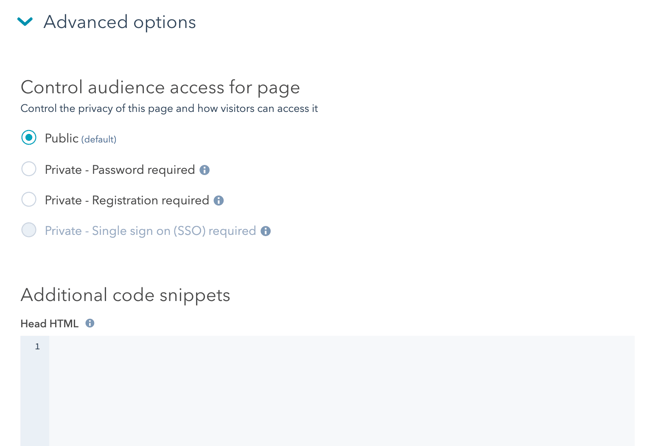
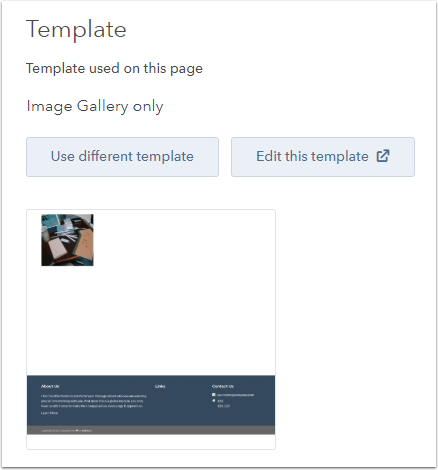
In HubSpot, you can create website and landing pages for your website. You can customize page content and settings, and optimize pages for search engines. No CMS Hub subscription Landing pages: up to 20 pages, starter templates only Website pages: not available Landing pages: up to 10,000 pages, starter templates only Website pages: not available Landing pages: up to 10,000 pages, all templates Website pages: not available CMS Hub Starter Landing pages: up to 20 pages, starter templates only Website pages: up to 15 pages, all templates Landing pages: up to 10,000 pages, starter templates only Website pages: up to 15 pages, all templates Landing pages: up to 10,000 pages, all templates Website pages: up to 15 pages, all templates CMS Hub Professional/Enterprise Landing pages: up to 10,000 pages, all templates Website pages: up to 10,000 pages, all templates Landing pages: up to 10,000 pages, all templates Website pages: up to 10,000 pages, all templates Landing pages: up to 10,000 pages, all templates Website pages: up to 10,000 pages, all templates Navigate to your content: To make edits to an existing page, navigate to Marketing > Website > Website Pages or Marketing > Landing Pages. Hover over the page, and click Edit. When you've made your edits, click Update or Schedule. On theOptimizetab of the content editor, you can view a page's SEO recommendations or attach it to a topic. Navigate to your content: In theAdvanced options section of theSettingstab, you can customize more advanced settings like the page template, code snippets, and stylesheets. Please note: advanced settings are not available for pages using starter templates. Navigate to your content: Before publishing a page, you can preview it on different device types and test smart content and personalization. Learn more about customizing a page's appearance for mobile devices. Navigate to your content: Before you get started
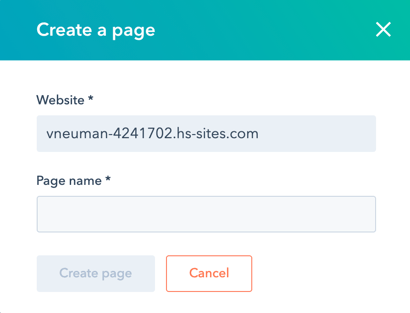
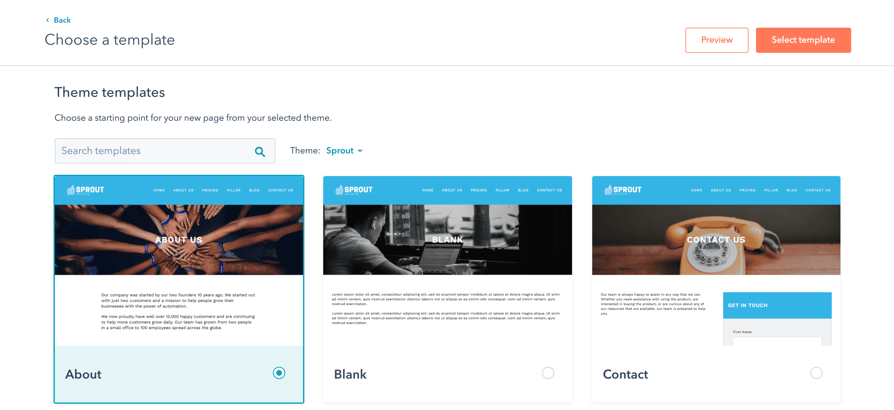
No Marketing Hub subscription Marketing Hub Starter Marketing Hub Professional/Enterprise Create pages






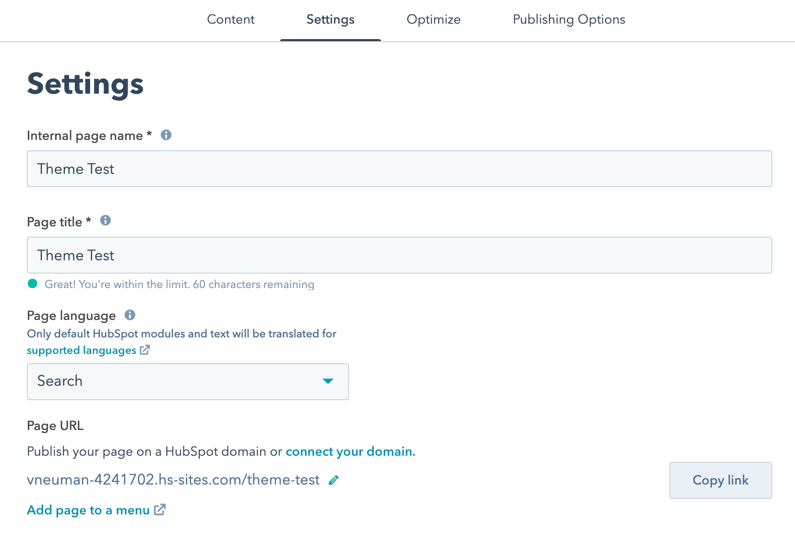
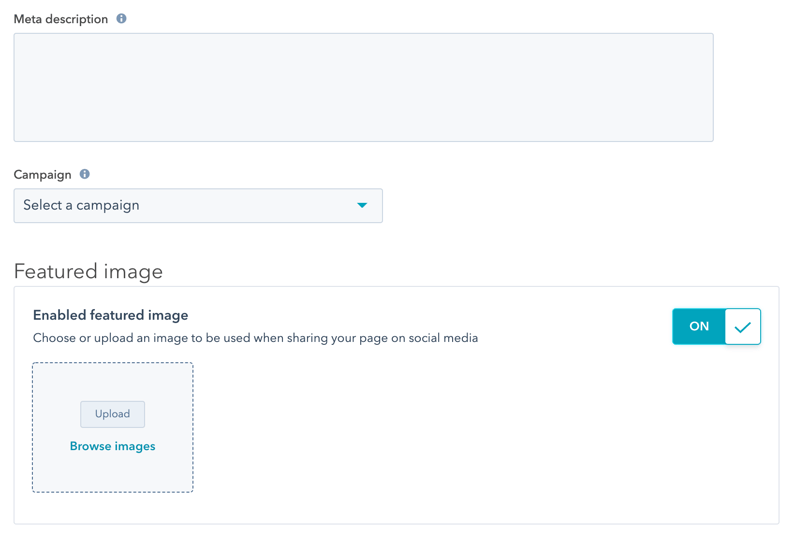
Optimize pages for search engines


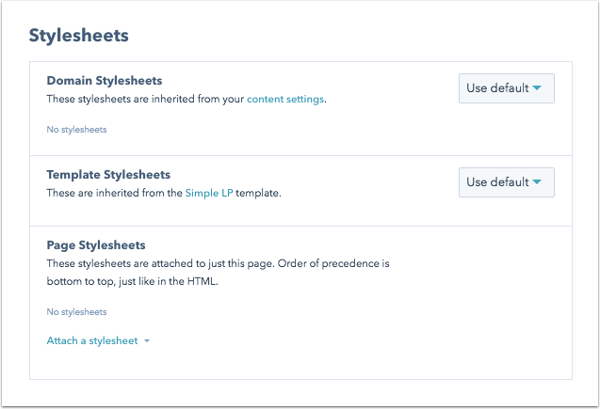
Customize advanced page options



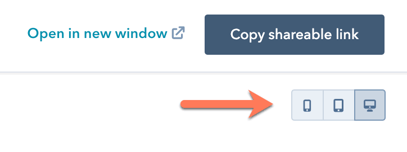
Preview pages


Landing Pages Website Pages
Https App.hubspot.com Design-manager 520688 Code 5545890791
Source: https://knowledge.hubspot.com/website-pages/create-and-customize-pages
Posted by: hallplover.blogspot.com

0 Response to "Https App.hubspot.com Design-manager 520688 Code 5545890791"
Post a Comment